Tutorial : La puissance de la recherche de contenu
- Sylvain JACQUEMARD
- 13 oct. 2015
- 3 min de lecture

Le thème du jour c'est la puissance de la recherche de contenu, j'utilise les webparts de recherche de contenu depuis un certain temps car celles-ci ont une grande souplesse et sont vraiment très performantes.
A présent entrons dans le thème au travers d'une explication et d'un exemple de mise en place.
Pour commencer la recherche de contenu qu'est ce que c'est ?
Il s'agit d'un processus basé sur le moteur de recherches SharePoint qui permet d'afficher des elements par rapport à des critères.
On peut afficher le contenu de listes et de bibliothèques SharePoint par exemple.
Pourquoi utiliser la recherche de contenu plutôt que d'afficher simplement le contenu de la liste ou de la bibliothèqes avec des filtres d'affichages ?
La Webpart de recherche de contenu permet d'avoir un affichage plus agréable que les affichages de listes traditionnelles.
Nous pouvons filtrer plus finement l'affichage par rapport à de nombreux critères : utilisateur actif, metadonnées etc..
La recherche de contenu parcours dans toute l'arborescence de votre collection de sites, voir peut rechercher dans d'autres collections de sites.
La recherche de contenu peut afficher le contenu de plusieurs bibliothèques ou listes dans une seule et même Webpart !
A partir de maintenant je vais vous expliquer comment procéder pour créer cette webpart de recherche avec comme pour exemple une liste d'annonces.
Création de la structure
Créer une nouvelle liste de news.
Créer de nouvelles colonnes de site en allant dans "Paramètre du site" puis "Colonnes de sites"
Cliquez sur "créer" puis enregistrer les informations comme sur l'image ci-dessous, ceci vous permettra de créer la colonne pour l'image lié à votre annonce.

Ensuite créer une deuxième colonne de site appelé _descriptionannonce comme ci-dessous:

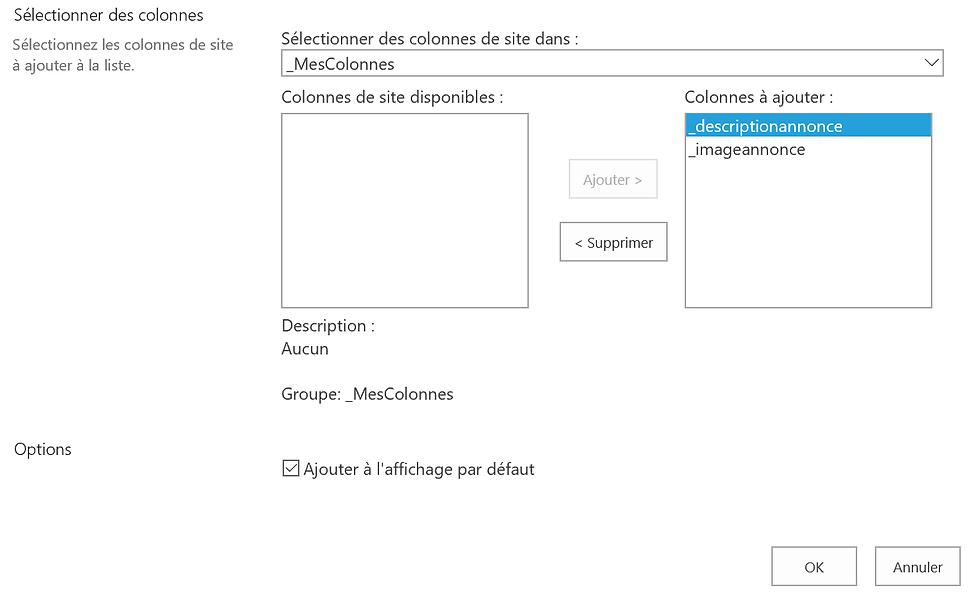
A présent il faut aller ajouter vos colonnes dans votre liste d'annonces.
Je rappelle comment faire : Allez dans "Contenu du site" puis sur votre liste et enfin cliquez sur "Paramètres de la liste"
Une fois dans les paramètres de la liste:
Cliquez sur "Ajouter à partir de colonnes de sites existantes" pour aller choisir vos deux nouvelles colonnes.

Une fois ceci fait, créer quelques éléments dans votre liste puis aller dans le moteur de recherche pour lancer une indexation complète.
Quand ça sera fait ce sera le moment d'ajouter la webpart "Recherche de contenu" sur l'une de vos pages SharePoint.
Configuration du Webpart "Recherche de contenu"
Allez sur la page sur laquelle vous souhaitez ajouter votre composant Webpart d'annonces.
Editez la page
Cliquez sur la zone webpart et ajouter le composant suivant "Recherche de contenu"

Vous devriez voir à présent des résultats apparaitre, un peu comme moi ici:

Maintenant qu'il est ajouté nous allons configurer la recherche, allez dans les propriétés du Webpart :

Cliquez sur "Changer la requête" puis paramétrez afin de rechercher uniquement les "objets liés à l'utilisateur" et dans "URL spécifié", indiquez l'url de votre liste d'annonces

Si c'est correctement paramétré dans la partie droit de la fenêtre vous devriez voir un compteur affichant entre parenthèses le nombre d'éléments correspondants à votre requête.

Maintenant vous pouvez cliquer sur "OK".
Nous avons fini le filtrage des résultats.
Maintenant nous allons sélectionner les bonnes colonnes pour avoir notre description et l'image correspondante à notre annonce.
Dans les propriétés du webpart il faut allez dans la partie "Modèles d'affichage" puis cocher "Modifier le mappage de propriétés …"

Dans URL de l'image et Ligne 2 sélectionnez les colonnes précédemment créés.
Attention :
le nom de la colonne est le "nom physique" de la colonne et non pas le nom que vous avez écrit quand vous avez créé la colonne, pour connaitre le nom exact physique de la colonne voici une astuce.
Allez dans les propriétés de votre liste, puis cliquez sur le nom de la colonne dans ce menu :

Et à présent lisez le nom de la colonne dans l'URL de la page :

Le nom de votre colonne se trouve après le Field=
Maintenant que vous avez configuré vos colonnes, votre affichage de webpart est parfaitement configuré et vous devriez voir le titre, l'image et la description de vos annonces sur votre page.

Il est possible d'aller beaucoup plus loin dans la personnalisation de cette webpart, on pourrait très bien afficher le contenu des différents sous-site en un seul point unique, créer un équivalent de flux RSS pour voir tous les nouveaux fichiers déposés dans SharePoint par rapport à une thématique, une date, un utilisateur et ceci quelque soit le site, sous-site ou collection de sites où se trouve l'informations.
Merci à tous d'avoir lu cet article, n'hésitez pas à me contacter si vous avez des questions.


































Commentaires